You don’t build over 1000 websites and marketing campaigns without learning a lot.
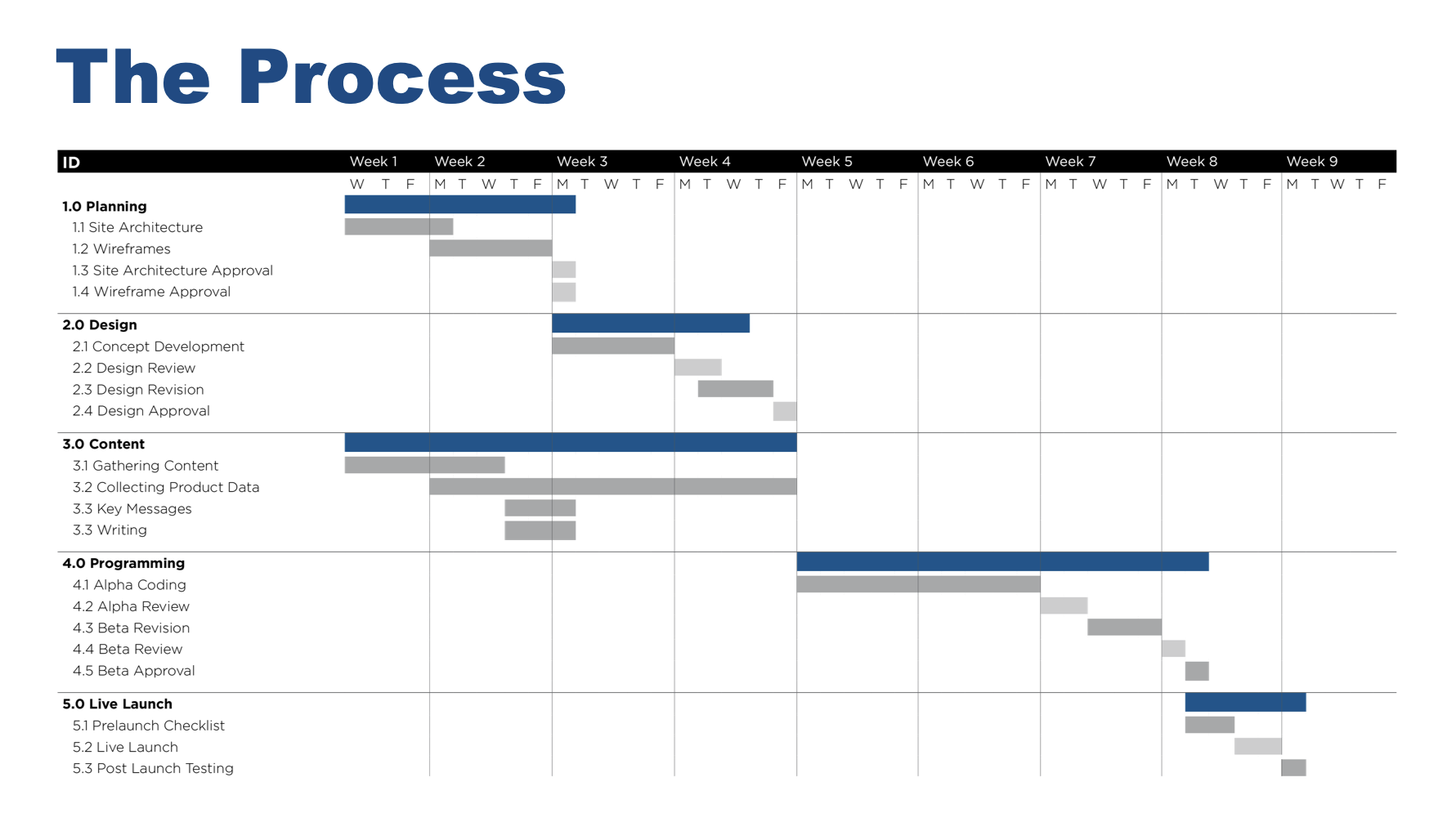
We have well-established processes for Web Development, which covers content, SEO, lead generation/tracking
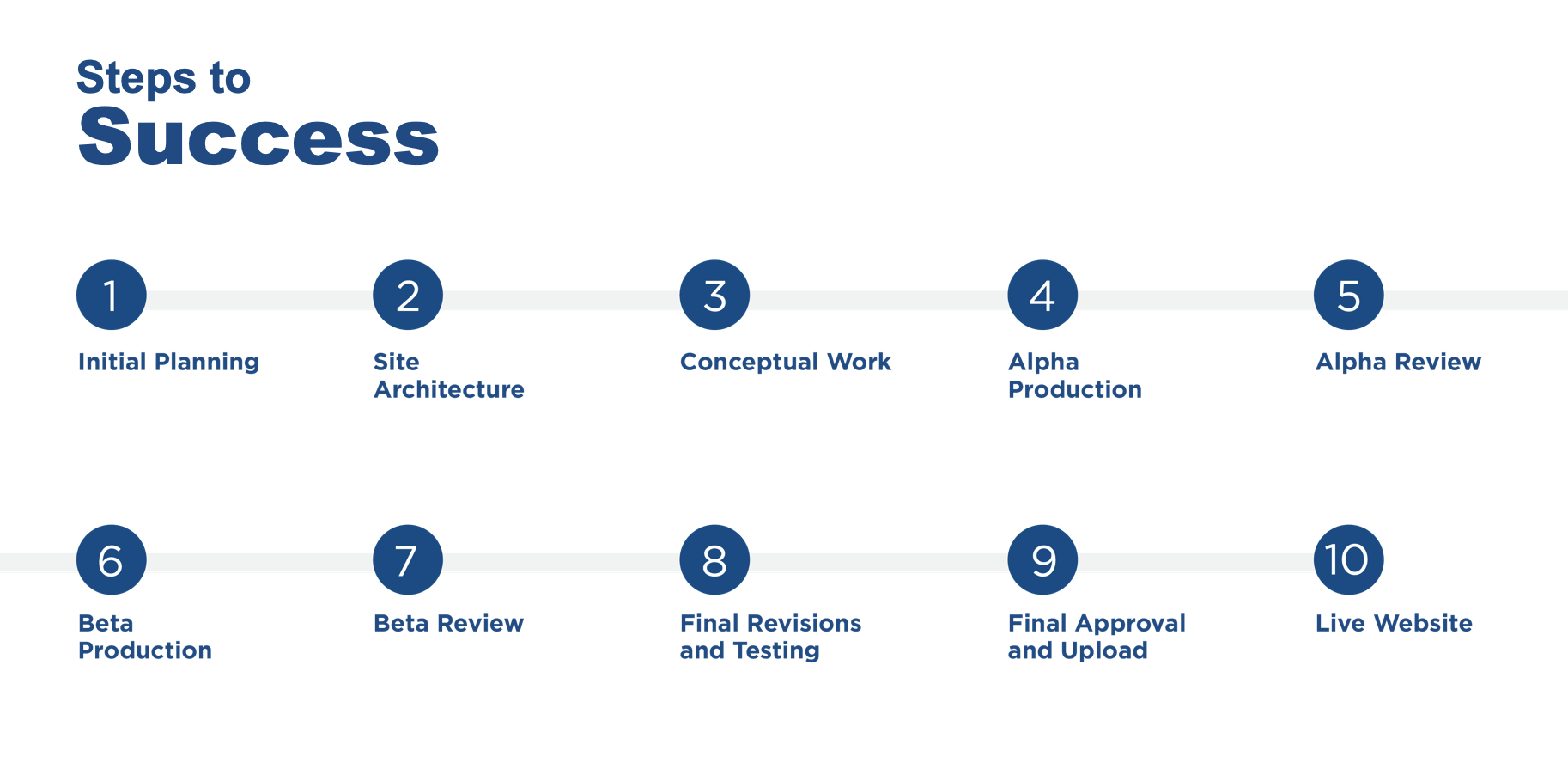
When it comes to websites we have a 10 step process that guides us through site architecture, wireframes, design, production, reviews + launch


Step 1 – Initial Planning
The very first stage of the development process involves an in-depth consultation with the client. Here we determine what purpose the website will serve: What are the goals of this website? Who is the target audience? What content do we have to work with? What criteria will be used to measure the success of these efforts? In this meeting we establish a framework in terms of content as well as the overall image of the website.
Step 2 – Site Architecture
All the information that was collected during the initial meeting is analyzed, and organized into a cohesive structure. This ‘blueprint’ is then presented to the client for approval and feedback.
Step 3 – Conceptual Work
Time is spent focusing upon the objectives of the client’s business. Concepts are then developed and integrated into the functionality and architecture of the site. At this point, we present the concepts to the client for review and sign-off.
Step 4 – Alpha Production
Once the concept is agreed upon (signed off), we build the website. All graphics are created and made web-ready. This includes converting artwork, indexing, and optimizing graphic size for quick internet viewing. The website is now considered to be in “alpha” form.
Step 5 – Alpha Review
Once the website has developed in full, the client reviews the site. One set of revisions (major) is allowed here. Comments and feedback are compiled and submitted.
Step 6 – Beta Production
Alpha revisions and requested changes are implemented and uploaded for review. The website is now considered to be in “beta” form.
Step 7 – Beta Review
Once again the client reviews the site and makes final revisions (minor). Comments and feedback are compiled and submitted.
Step 8 – Final Revisions and Testing
The minor “beta” revisions are implemented and the website is tested on different browsers (Firefox and Internet Explorer), and conversions are made to make sure that the site is functional on major platforms (i.e. Macintosh and Windows). In practice, these tests happen several times throughout the development process.
Step 9 – Final Approval and Upload
Upon approval, all files are uploaded to a designated server, and configuration is performed for any add-ons (e.g., CMS or e-commerce package). Links and navigation are tested once more to ensure that the site was properly installed. The website is now considered to be “live”.
Step 10 – Live Website
The website is now installed, tested, and live! At this stage, a customer will typically shift attention to online marketing activities such as newsletters, blogging, and social media presence.